You can inspect elements on any browser including Google Chrome which allows users to view and modify the source code of the web page. It can be used by web developers, designers, or anyone curious enough to understand the structure of a web page. You can even troubleshoot any pestering issues or make changes on an experimental basis. All elements can be inspected using any browser on a Chromebook or any other laptop.
In this article, we will be discussing three methods to learn how to find the inspect element option on your Chromebook.
Also read: How to right-click on a Chromebook?
Through menu settings
Opening the inspect element option in your browser, you’ll be shown developer tools which consist of other tabs like Elements, Console, Sources, and Network. Follow the steps given below to inspect elements on your Google Chrome browser through your Chromebook:
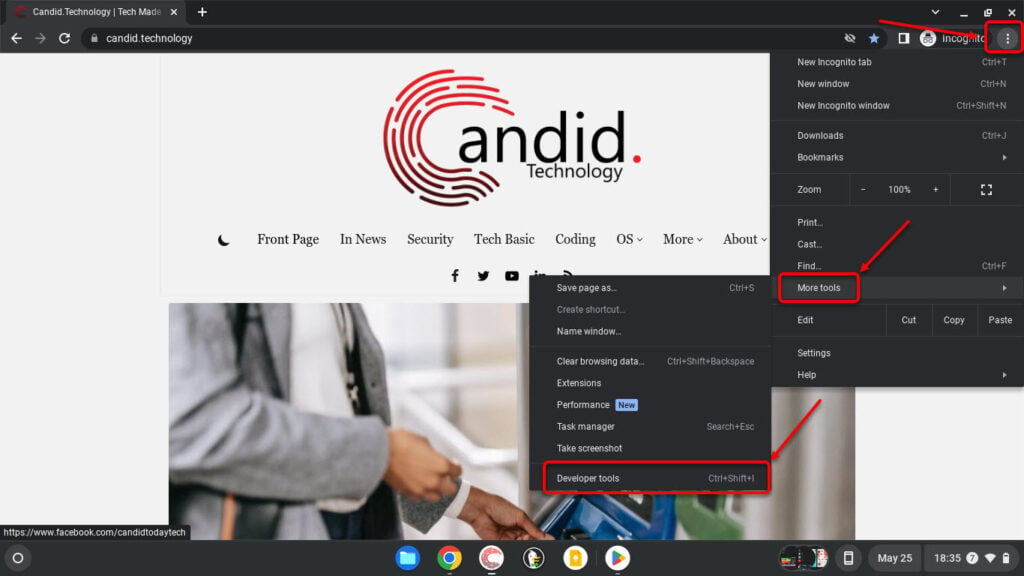
Step 1: Open your Chrome browser and click on the three vertical dots at the top right corner of your screen.
Step 2: From the drop-down menu, click on More Tools and then select Developer Tools.
This will open the developer tools of your web page allowing you to make any desired changes in the code.

Also read: How to delete bookmarks on Chromebook?
Using right-click options
Another way to access the inspect element option is by interacting directly with any element on your browser screen. Since this option contains the coded information on the style and design of the page, you can access this option through the web page itself.
Right-click on any web page of your Chrome browser and from the drop-down menu click on the Inspect option. This will show you the developer code that can be changed according to your style.

Using keyboard shortcut
You can also use a keyboard shortcut to inspect any element of a web page on your Chromebook. Make sure that a web page is open when you use either of the two keyboard shortcut, which is:
- Ctrl +Shift + I
- Ctrl +Shift + C
Your developer tools will be open for editing as your screen will split up into two parts. With the Ctrl + Shift + C keyboard shortcut you will find a movable comprehensive code that changes according to each element where your mouse icon is hovering on the web page.
To edit any certain element’s style on your web page, you can click on any photo, text, or other elements on the webpage and then use the first keyboard shortcut to edit the developer code of that element directly.

Also read: How to go incognito on Chromebook?






