When web developers find a problem with how a webpage looks, they check that particular part of the webpage first. Looking at the element helps developers see and modify the code of that part of the webpage, like its text and layout, without making any lasting changes.
If there are issues with a website’s appearance on a specific device, you can use the inspect element feature to figure out and fix the problem. Since many people use Android devices, developers and testers must know how to do this on Android phones and other devices.
In this article, we have discussed various ways to inspect elements on Android in a few simple and easy steps.
Also read: What is AppHub on Android?
Use Developer tools in Chrome
Chrome provides an easy method to examine web components on various screen settings directly within the Chrome browser. To use this method, follow the steps below.
Step 1: Press F12 to start the Developer tools.
Step 2: Click on the Toggle Device Bar button at the top beside the Elements tab.

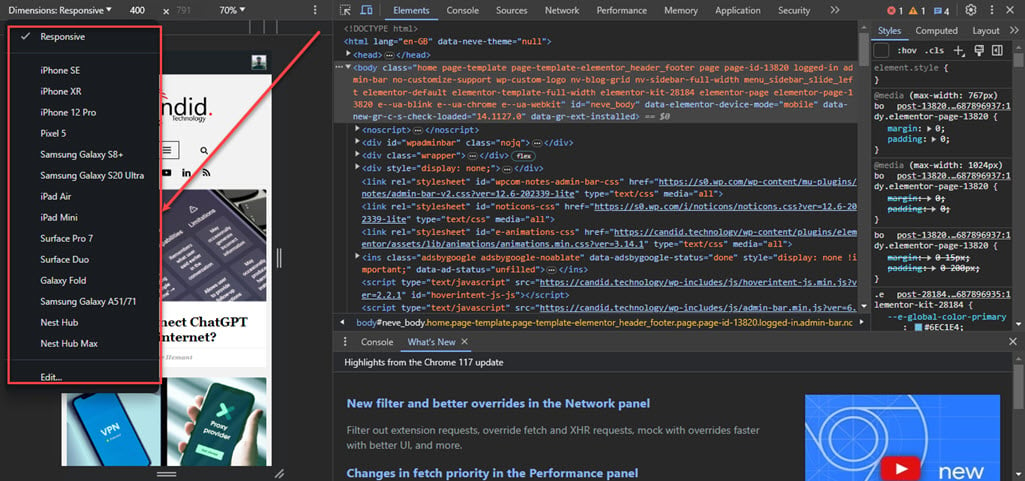
Step 3: Click on the Dimensions: Responsive button at the top right of the screen.

Step 4: Select the Android device you want to use in the dropdown menu.

Step 5: Once you choose a specific Android device, you can see the mobile version of the website you want to look at. Developers can then start checking out the website on that Android device, all from their desktops.
Also read: Discord server rules template that you can use for your server
Using Chrome on Android
You can also use Google Chrome on your Android device to inspect elements. This means you can troubleshoot and fix things on your Android device remotely from your computer.
Step 1: Enable developer options and USB debugging on your Android device.
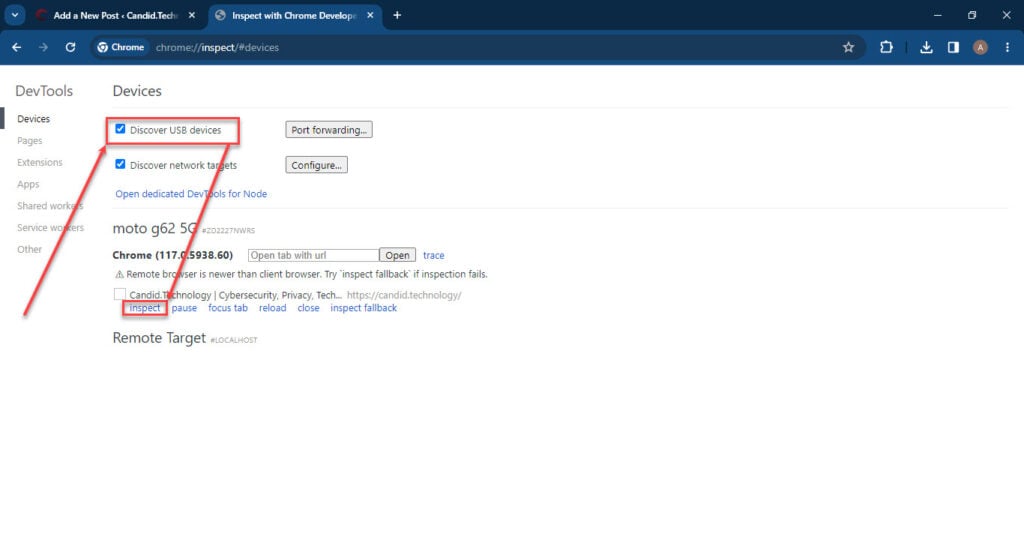
Step 2: Now open Google Chrome on your desktop, type chrome://inspect#devices in the address bar and hit Enter.
Also, open the page you want to inspect on your Android device.

Step 3: Make sure the Discover USB devices option is enabled. It will list all the connected USB devices connected to the system. After a few moments, you will see your phone model and the web pages that are open on your phone; click on the Inspect option below the site you want to inspect.

The issue with this method is that you need to examine each device separately. This takes a lot of time and effort. It’s also hard to make it work for many devices since you need a special setup to do this.
Use Android apps
Many apps in the Play Store let you inspect and edit elements. However, these apps are challenging because they open on a small smartphone screen, making editing hard. Additionally, you need to install the app on multiple devices, which requires having your device set up. Using a real device cloud to test and inspect elements is simpler and more efficient than these third-party apps.
Use Remote debugging tools
Google Chrome’s developer tools on your computer let you remotely check the inner workings of web apps running on Android. You can monitor what’s happening live on your computer. Another tool called Weinre, which is open-source, allows for remote debugging on Android, iOS, Firefox OS, and Windows to debug web pages.
Also read: How to stop a download on Android?






