Standard image formats that we use every day like PNG, JPEG are called bitmap images and are resolution-dependent by nature. These bitmap images utilise rows and columns of differently coloured pixels to render the image. The problem with this approach is, as you’d expect, resizing.
Every time you resize an image, the pixels in the rows and columns stretch, causing the image to appear hazy or blurry. If you’re resizing an image to be smaller, pixels need to be eliminated, which results in jagged edges and curves.
How do you solve this problem? By vectorising the image.
What is vectorising an image?
The problem of resizing images can be solved by vectorising them. Since vector images are path-based, composed of mathematical equations as compared to rows and columns, they can be resized to any dimension while maintaining their quality.
However, since a vector image is entirely computer-generated, they have a certain artificiality to them. They rarely look photo-realistic as well. The trade-off is that a designer can reshape and modify individual elements or shapes in the image.
For these reasons, graphics designer often convert graphics/images from bitmaps to vectors so that it’s easier for them to work with the image without damaging quality.
If you’re looking how to do that, here’s how you vectorise an image in Photoshop.
Also read: How to change the colour on PNG icons in Photoshop?
How to vectorise an image in Photoshop?
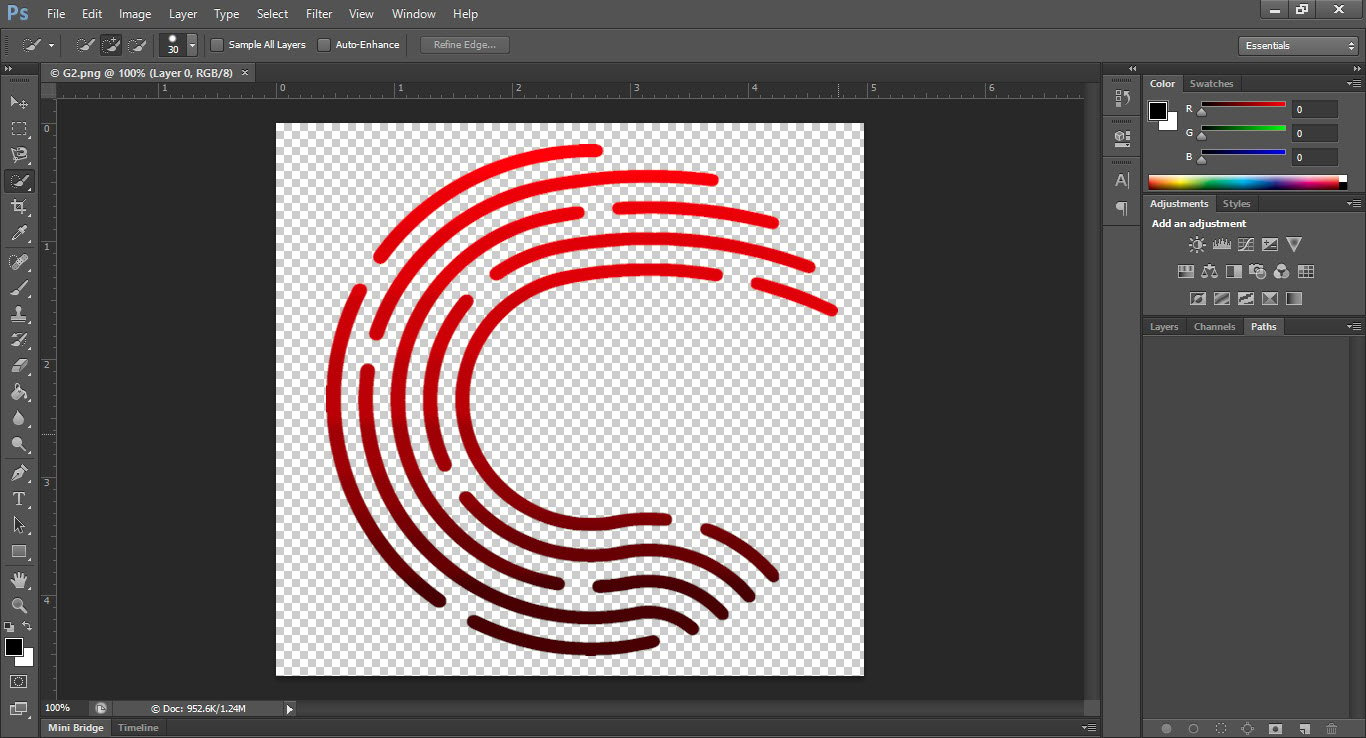
Step 1: Fire up Photoshop and load your image up. Note that vectorisation is often used for graphics that either has to be printed or used in multiple sizes.

Step 2: Select the selection tool of your choice and make a selection around the vector paths you’d like.

Step 3: Right-click the selection and select Make Work Path…

Step 4: Go to Windows > Paths. You’ll see a path icon appear. Double click on it and save the path with whatever name you prefer.

Step 5: Go to File > Export > Paths to Illustrator. This will export an AI file that you can import and use without any issues.

Also read: How to crop a single layer in Photoshop?






